一、按照dataease安装的要求准备一台服务器
- 准备一台不小于 8 G内存的 64位 Linux 主机;
- 以 root 用户执行如下命令一键安装 DataEase。
curl -sSL https://dataease.oss-cn-hangzhou.aliyuncs.com/quick_start.sh | sh如果您已经部署旧版本,可通过如下命令一键升级至最新版本:
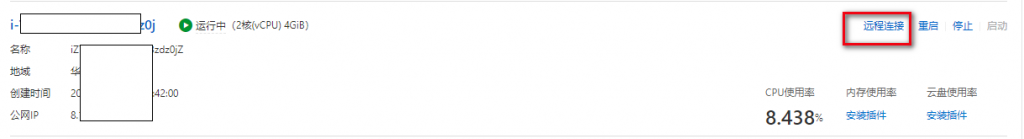
dectl upgrade服务器选择:可选阿里云、腾讯云等的云服务器试用,注意选择合适的配置和系统。以阿里云为例,申请成功后,控制台查看云服务器,“远程连接”输入前面的安装命令(可能会显示失败几次,不管,多尝试几次命令就行)。


这里登陆进去的时候,需要账号(root)和密码,第一次需要“重置密码”后登陆。
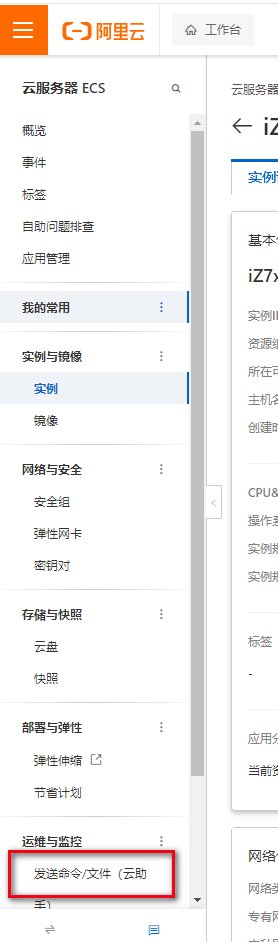
如果不从这里登陆,也可以点击云服务器实例,直接从控制栏“云助手”发送命令进行安装。


安装成功后,会有提示:
请通过以下方式访问:
URL: http://$LOCAL_IP:80
用户名: admin
初始密码: XXXXXXXX但是直接用公网IP可能进不了,原因应该是80端口的问题。(阿里云的这个云服务器刚开始应该没有开放80端口)

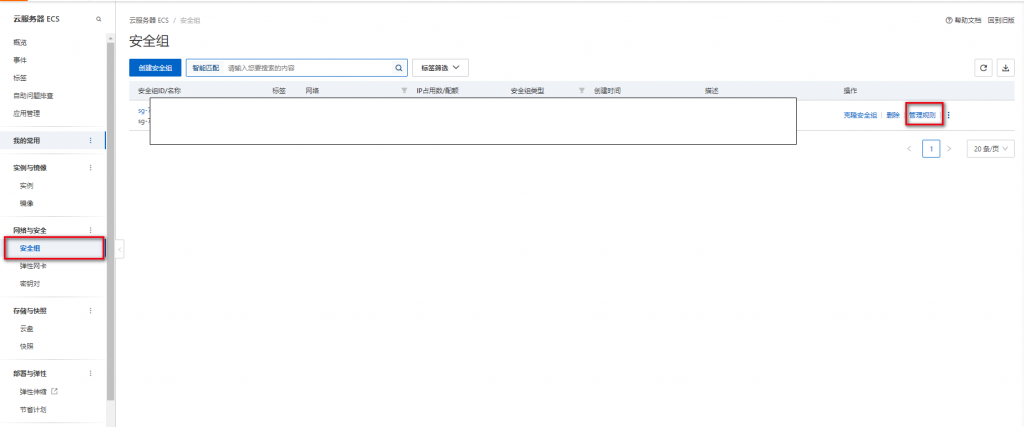
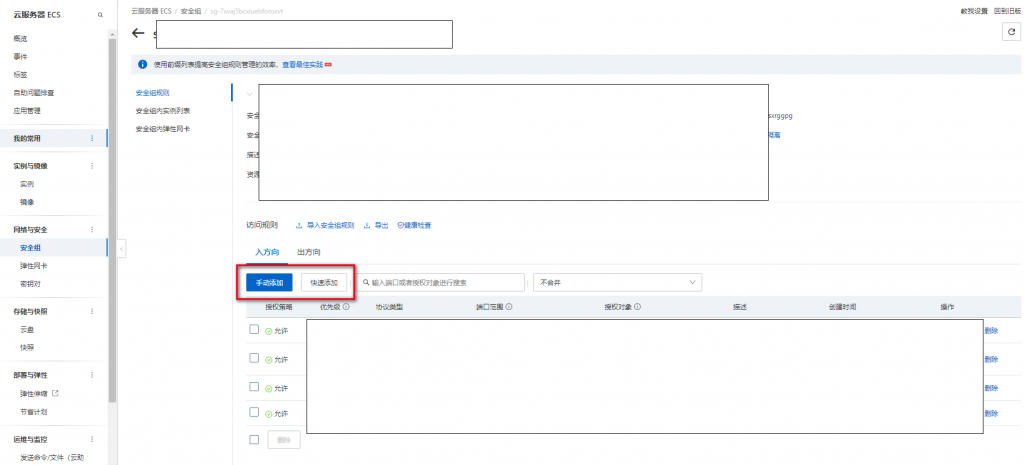
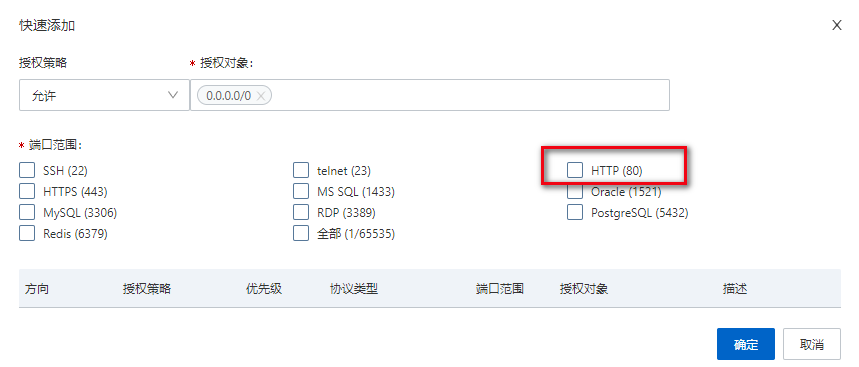
通过控制栏进入安全组开放80端口



正常访问后,会进入服务器公网ip的首页,登录进dataease的账号密码

二、dataease的操作流程
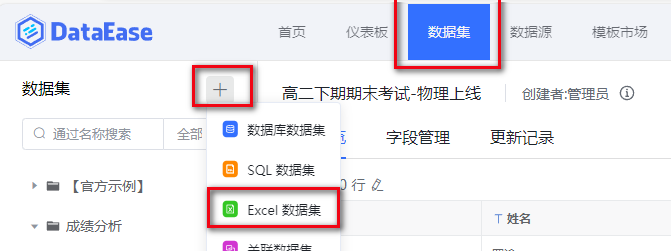
将数据源(我这里是excel)添加进“数据集”

这里要注意原始的excel数据不要用合并单元格这些,直接列和行数据就行,而且原excel中的公式那些要复制粘贴为数值格式。还有如果考虑到后期数据看板的“联动”,最好将各excel的联动维度统一表述和格式(例如,我准备联动“班级”,那么在所有excel中的班级都一致格式“11班”这种,不要一些是“11”)

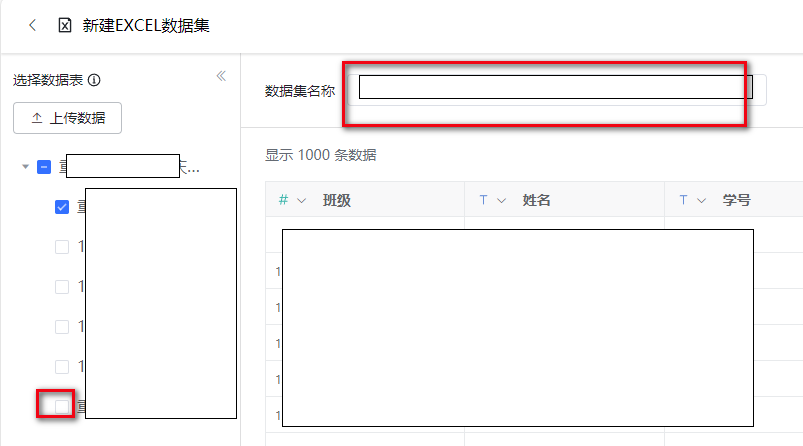
上传进excel后,需要选择自己要使用的sheet,输入需要的数据集名称(好像不能过长,会报错)。数据集添加完毕后,就进行数据看板“仪表板”的设置


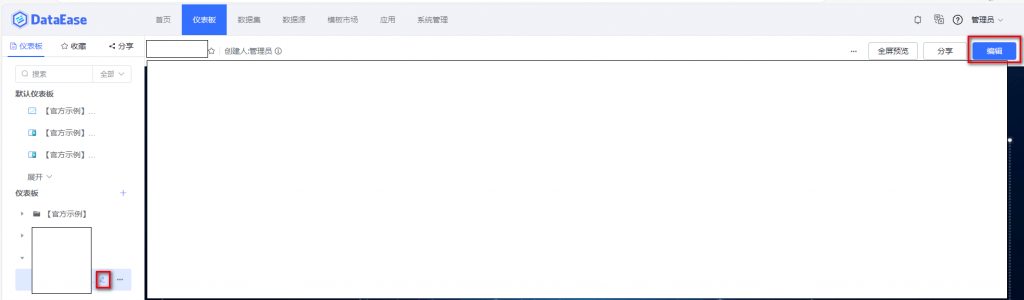
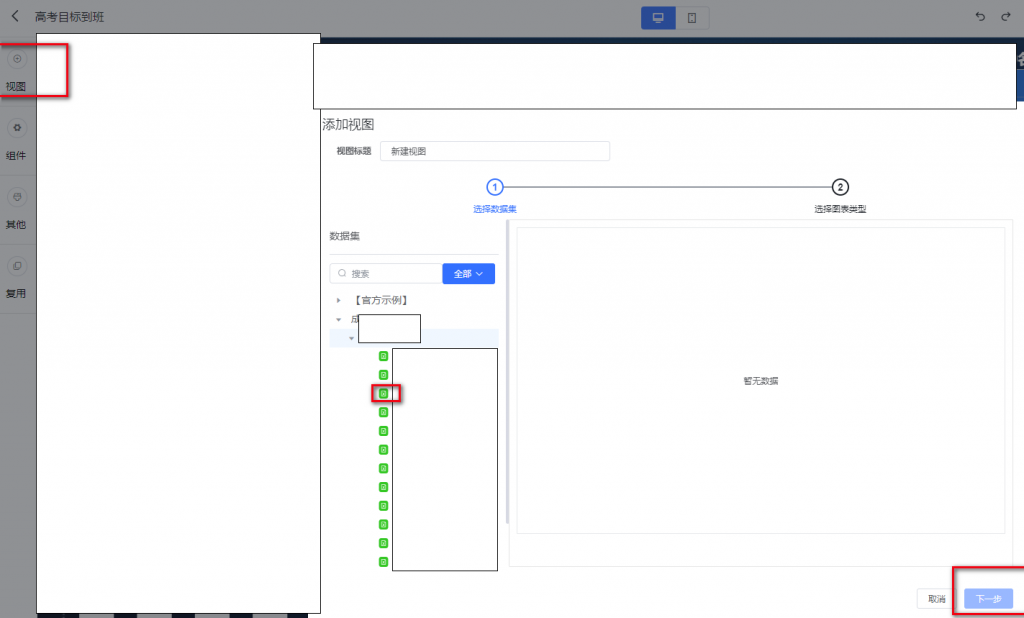
添加新视图,选择前面的数据集

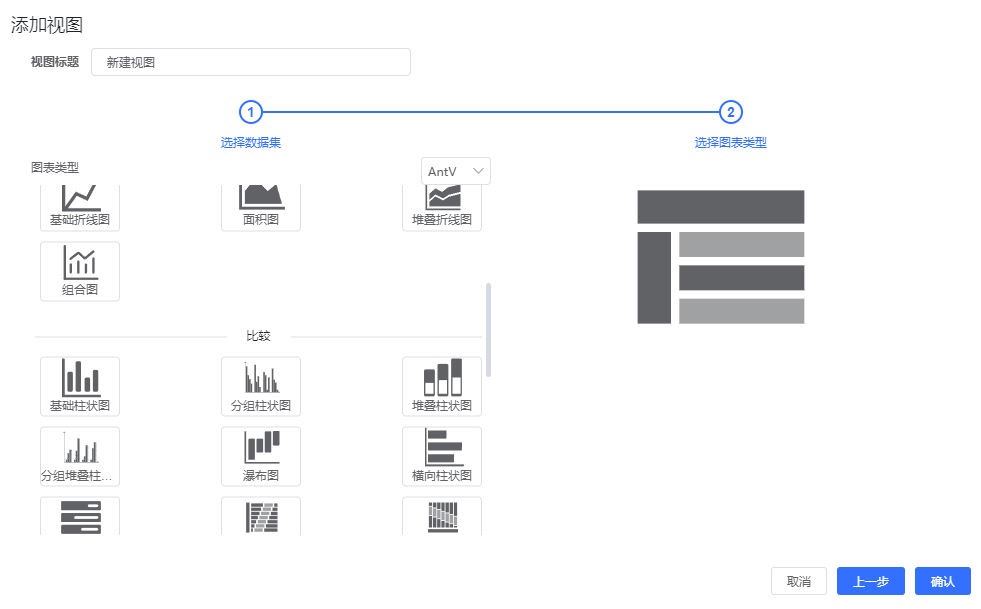
选择合适的图表类型

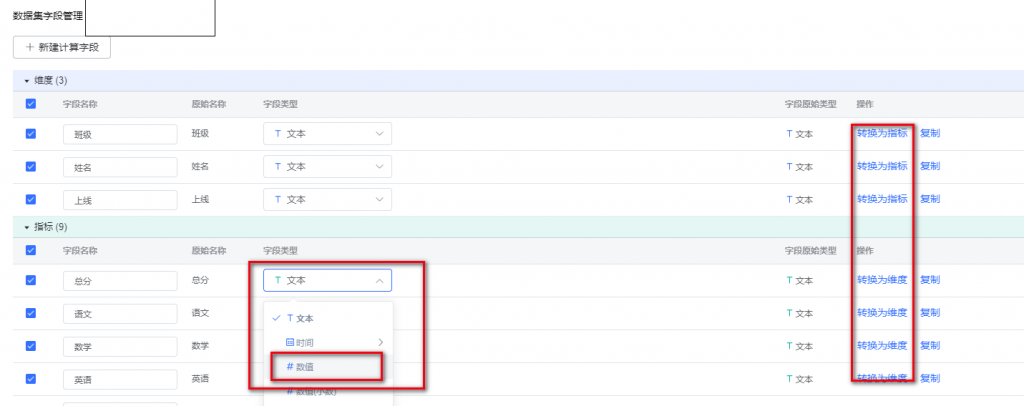
根据确定的图表类型,对数据进行维度和指标的确定(刚开始上传数据的时候也可以通过调整字段来确定,但这里也可以修改的),调整好后再拖动需要的字段到对应的维度和指标(这里可以理解为横坐标和纵坐标)

这里在调整时,最好也一并确定对应的数值文本等类型。因为后期看板上如果涉及到排序,只有“数值”才可以排。文本这些可能就需要手动“自定义”排序了

具体维度和指标选择以及相关计算和排序等,需要对应自己的分析情况决定(多试试应该就可以在看板中看到不同效果,选择满足自己需要的就行了)

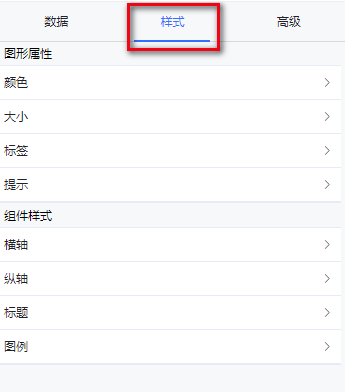
选中看板后,可以对看板的“样式”进行详细的调节

这里调节时,可以在现在调节的看板和前一个自己做好的看板相互跳转点击,这样可以节省时间,同时可以通过复制等操作,确保各个看板的格式基本一致。

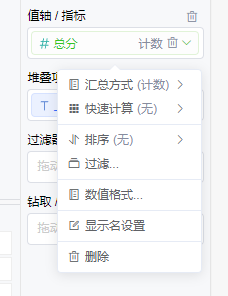
这里可以对相关维度和指标进行特定的计算和排序。以及过滤(满足什么条件显示或不显示),还可以调整该项数据在看板的显示名称(就是可以不用跟原excel的表头一致,想显示什么就改什么)
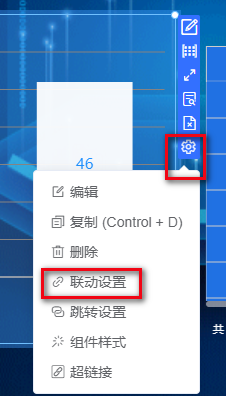
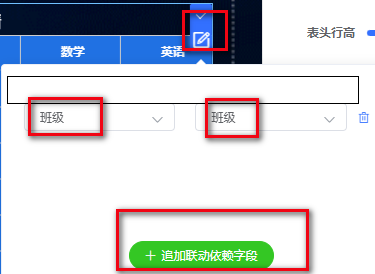
数据“联动”,选中联动的母看板,在设置图标中进行联动设置,就是把母看板点击的“字段”,在另一个看板中显示相同“字段”。关键就是字段


追加字段,可以多个点击进行联动
注意,dataease看板的手机移动端是在要设置界面顶端单独设置的,不然后面发布后用手机点击是空白的

全部设置完成后,可以返回,然后再对应看板操作标签选择“分享”(内部)或“创建公共链接”

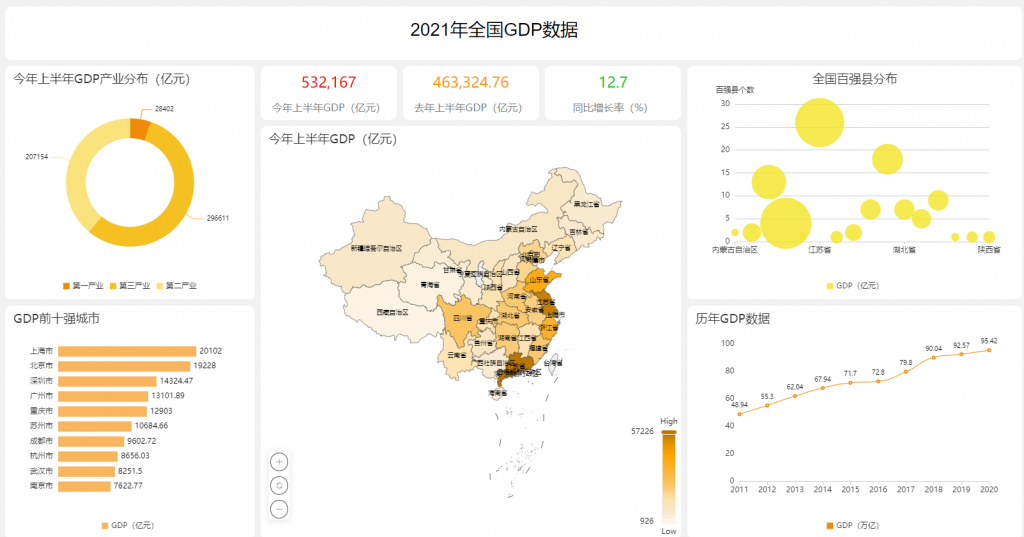
这样其他人就可以观看数据看板了
制作过程中的其他诸如“跳转设置”和“维度钻取”等,以后有机会要好好尝试。还有全局的格式调整,需要慢慢调整才能像模板那种高大上的感觉

尝试这个系统的原因是,本地环境搭建不能给其他人看。注册并进行了薪火数据datainside的在线数据看板,但是不知道怎么回事,上传excel时老是出错,一狠心才自己开始整。其实想来,这种个人小需求,网上的在线数据看板系统完全可以满足,没必要这么折腾o(╥﹏╥)o
以后有时间,还可以试一试Superset和metabase等国内外的开源数据看板系统
数据分析
三款主流开源数据可视化工具对比:Superset、DataEase、MetaBase
https://zhuanlan.zhihu.com/p/410116656?utm_id=0
1、薪火数据datainside
https://datainside.com.cn/
2、飞致云DataEase
https://github.com/dataease/dataease/
https://dataease.io/
3、Superset
https://zhuanlan.zhihu.com/p/79490450?utm_id=0
https://zhuanlan.zhihu.com/p/618504410
https://blog.csdn.net/u010772882/article/details/103649219
https://github.com/apache/superset
4、metabase
https://metabasecn.net/
https://www.metabase.com/
https://github.com/metabase/metabase
超级小白也可以弄懂的Win10家庭版安装DataEase教程(补充官方教程,含问题解决方案)
https://blog.csdn.net/m0_58618844/article/details/131784465?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EYuanLiJiHua%7EPosition-3-131784465-blog-126866223.235%5Ev38%5Epc_relevant_anti_vip&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EYuanLiJiHua%7EPosition-3-131784465-blog-126866223.235%5Ev38%5Epc_relevant_anti_vip&utm_relevant_index=6
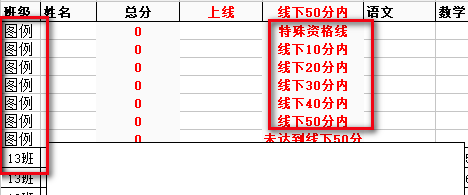
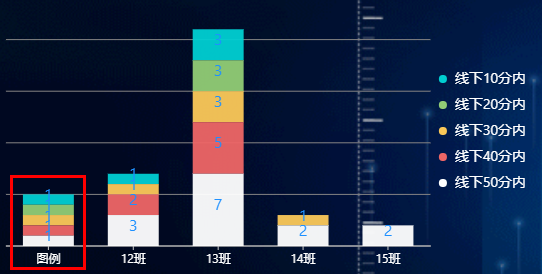
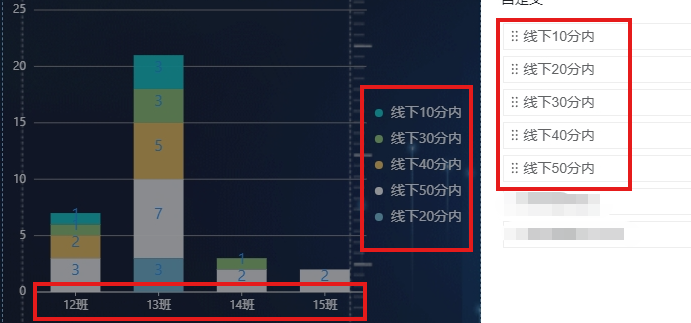
未解决新问题:使用“堆叠柱状图”时,因为横坐标各项的堆叠数据长短不一(有些班级有堆叠的全部项,有些只有堆叠数据的一两项),导致横坐标的排序和堆叠项目的排序不能完全升序或者降序,也不能按照自己“自定义排序”。如下:

如果我要按照班级升序从左到右,堆叠项目的分数段就只能从12班有的几个项目开始排序,因为“线下20分内”这个堆叠项目在13班才出现。
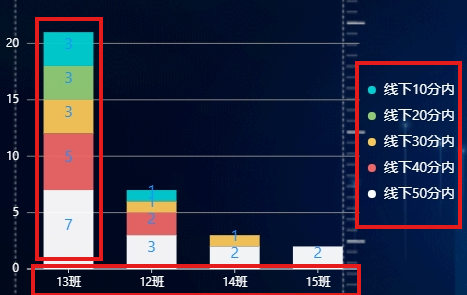
如果我非要堆叠项目的图例按照想要的排序,就只能变动横坐标的排序,让横坐标的第一项是包含全部堆叠图例的那个横坐标项。如下

粗暴解决方案:在原始数据里增加图例列(问题是横坐标就不美观)